[Solved] Tab menu in CSS how to set an active tab 9to5Answer
Welcome to our updated collection of free HTML and pure CSS tabs! In this article, we have curated a comprehensive assortment of tabs sourced from popular platforms such as CodePen, GitHub, and other reliable resources. Our collection includes a wide range of tab styles, including vertical tabs, horizontal tabs, animated tabs, and more.

CSS Tabs 5 Examples
A link becomes active when you click on it. To highlight current page in the navigation you need to add extra class to mark the element as the active page (current page). for example you will have. #navigation li a.current { color: #ffffff; background:#f1d74c; } and the html.

active tab not working CSSTricks CSSTricks
Enhancing user experience on your website, responsive tabs are an excellent tool for displaying content in an organized, attractive manner. To simplify the process, this tutorial will guide you step by step, helping you learn this critical skill. Step 1: Structure Your HTML. First, define a section for tabs and tab content in your HTML file.

Want to created an animated tab with active indicator? Check out this CSS Active Tab Animation
Add the 'active' class to the clicked list item. Method 1: Styling two pseudo-elements. Add two extra tags at the top of the tag inside the list element. These will perform as pseudo-elements. Add a class of 'left-curve' to the first tag and 'bottom-curve' to the second tag.

Active Tab Backgrounds In CSS A Comprehensive Guide
a:active { background-color: yellow; } Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The :active selector is used to select and style the active link. A link becomes active when you click on it. Tip: The :active selector can be used on all elements, not only links.

Sidebar Menu Using HTML, CSS & JS Curved Outside Effect in Active Tab YouTube
Here is the current working code: .nav-tabs > li > a { background-color: #7f7fff !important; } .nav-tabs > li > a:hover { background-color: #cc0033 !important; color:#fff !important; } .nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus { background-color: #cc0033 !important; color:#fff !important; }

36 Amazing CSS Tabs Even Beginners Can Implement 2021
The tab-size CSS property is used to customize the width of tab characters (U+0009). Skip to main content; Skip to search; Skip to select language; Open main menu. active:any-link:autofill:blank Experimental:buffering:checked:current:default:defined:dir():disabled. The tab-size CSS property is used to customize the width of tab characters.
[Solved] Highlighting an active tab CSS 9to5Answer
1 Answer Sorted by: 3 Modify your code like this: .tabmenu>div:target>a, .tabmenu>div.current>a { background: white; } .tabmenu>div:target>div, .tabmenu>div.current>div { position: absolute; z-index: 1; } To use javascript the fastest way is use jQuery library, by adding:

Sidebar Menu Using Html CSS & Javascript Curved Outside in Active Tab YouTube
Below is the full working program to create active tab in navigation menu. We use above discussed HTML, CSS and JavaScript to achieve this goal.

Navigation Menu Using Html CSS & Javascript Curved Outside in Active Tab YouTube
When using horizontal tabs, often an underline (border-bottom) is used to display an active tab. When switching tabs, we often wish to animate the unde. Pen Settings. HTML CSS JS Behavior Editor HTML.. About CSS Preprocessors. CSS preprocessors help make authoring CSS easier. All of them offer things like variables and mixins to provide.

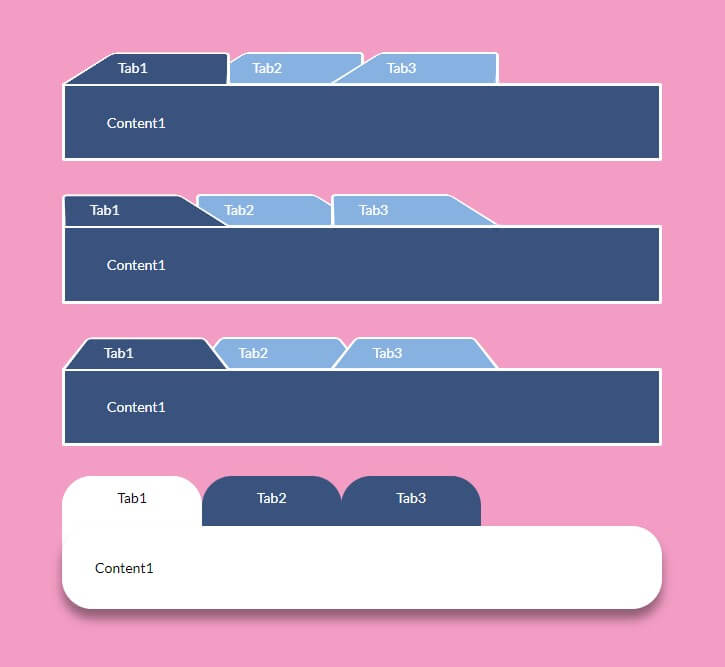
Pure CSS Tabs With Responsive Design Example and Source Code
How TO - Tabs Previous Next Learn how to create tabs with CSS and JavaScript. Tabs Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects: London Paris Tokyo Try it Yourself » Create Toggleable Tabs Step 1) Add HTML: Example

Create an Active Tab Animation Slider using JavaScript, HTML, & CSS
1 Facebook Twitter Pinterest WhatsApp How we can create an active tab slider with icons using HTML, CSS, & JS? Solution: CSS Active Tab Animation With Icons, Animated Active Tab Slider Indicator. I am sure that you know what is HTML tab, Previously I have shared Pure CSS tab you can check that.

Active Tab Hover Animation with Icons HTML & CSS
To highlight the current tab/page the user is on, use JavaScript and add a color class to the active link. In the example below, we have added a "tablink" class to each link. That way, it is easy to get all links that is associated with tabs, and give the current tab link a "w3-red" class, to highlight it:

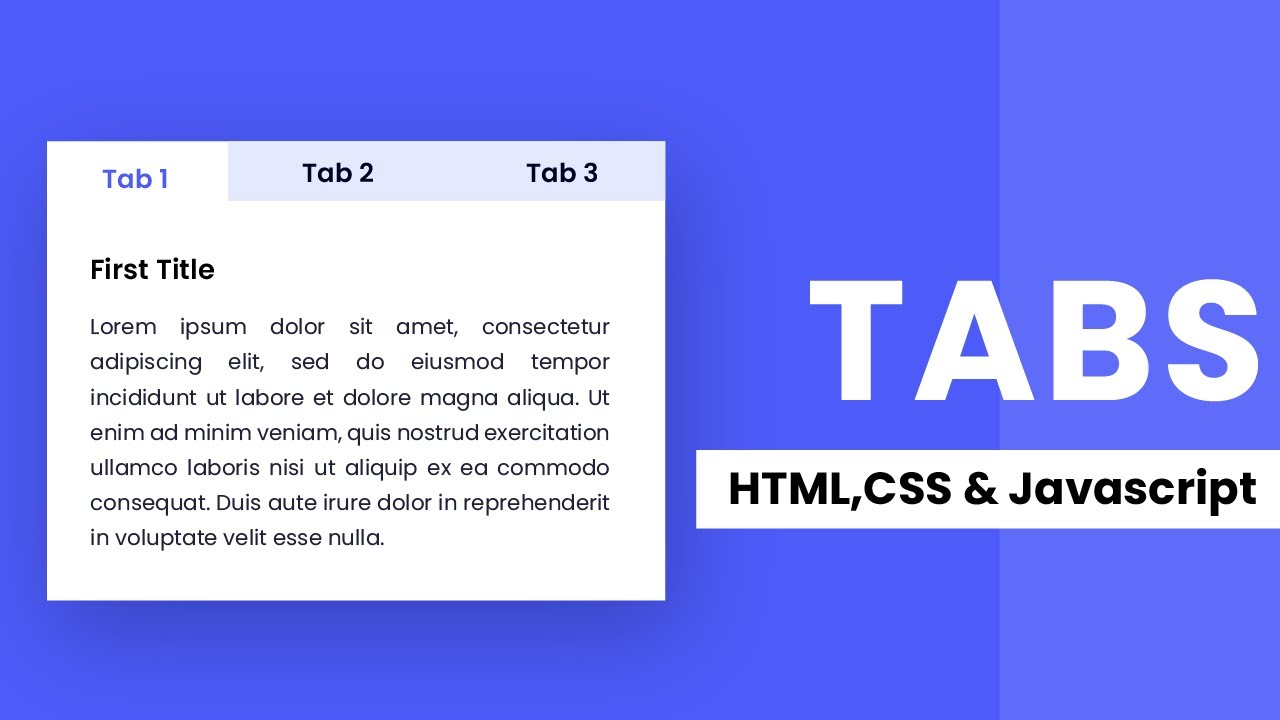
How To Create Tabs Using HTML, CSS And Javascript Coding Artist
1. Animated Tab Bar Open CodePen A cool animated CSS tab bar with clickable icons. Requires a little JS but nothing difficult. You would have to pair this tab bar with your own content: easy enough by just working out which tab is active and displaying the correct text. 2. Pure CSS Tabs Open CodePen

A Center active tab CSS code that properly centers the active tab r/FirefoxCSS
Show the targeted tab. Start off by hiding all the tabs: .tab { display: none; } Now show the one tab whose id matches the URI fragment using the :target selector: .tab { display: none; } .tab:target { display: block; } Let's also go ahead and throw in the style to show which tab is "active":

30+ CSS Tab Designs For A More Organized And Professional Looking Website
5. .tab: This styles the content that appears when a tab is active. It sets the display property to none, which means the content is initially hidden. It gives the content a width of 70% of its container. Adds padding of 20 pixels around the content. Sets the background color to a light gray (#ccc). 6. .active-tab-button: